MCM Diversity Hub
Overview
The Ontario Ministry of Citizenship and Multiculturalism (MCM) recently contracted the Ontario Ministry of Transportation (MTO) to develop a diversity, equity, and inclusion (DEI) resource for small businesses in the province. As part of this project, the MTO was responsible for completing the Discovery and Alpha stages, which involved research and initial design work. The goal of this initiative was to provide small businesses with the tools and resources they needed to effectively implement DEI initiatives and create a more inclusive and equitable workplace.
The Ministry of Citizenship and Multiculturalism took notice to the fact that small businesses across Ontario were not investing enough resources into diversity, equity, and inclusion (DEI) initiatives. The ministry sought to understand the barriers and challenges that small businesses face when it comes to implementing DEI initiatives, with the aim of finding potential solutions to help overcome these obstacles. Ultimately, the goal of this effort is to promote inclusivity across all businesses in Ontario, regardless of size, in order to create a more equitable and inclusive future for everyone.
Role
User Experience Designer
Visual/Interaction design
Workshops
Prototyping
User interviews
User testing
Accessibility design
Figma | Miro
~1 month
Background
I was part of a team consisting of five UX designers (including myself), and one product manager. I was fortunate to be a part of the entire Discovery and Alpha stages of this project, which allowed me to develop my skills and learn a great deal. The Discovery stage helped me understand the project's goals and challenges, while the Alpha stage allowed me to put my knowledge into practice and test out different approaches. Some key achievements are listed below:
I led the rapid prototyping of the initial Minimum Viable Product (MVP): With only a week to prototype the MVP, I took on a lead role in the design process, utilizing my expertise in Figma to guide the efforts of two other designers. Despite the tight time constraints, we were able to successfully create an initial prototype.
I created user interview and usability testing scripts. Along with two other designers, I created the scrips for the user interviews as well as the scripts for the first round of usability testing we did on our initial MVP.
I was a key contributor in all user research synthesis. After user interviews and usability testing, I worked with four other designers to synthesize our research findings into actionable items usable for our MVP.
Process
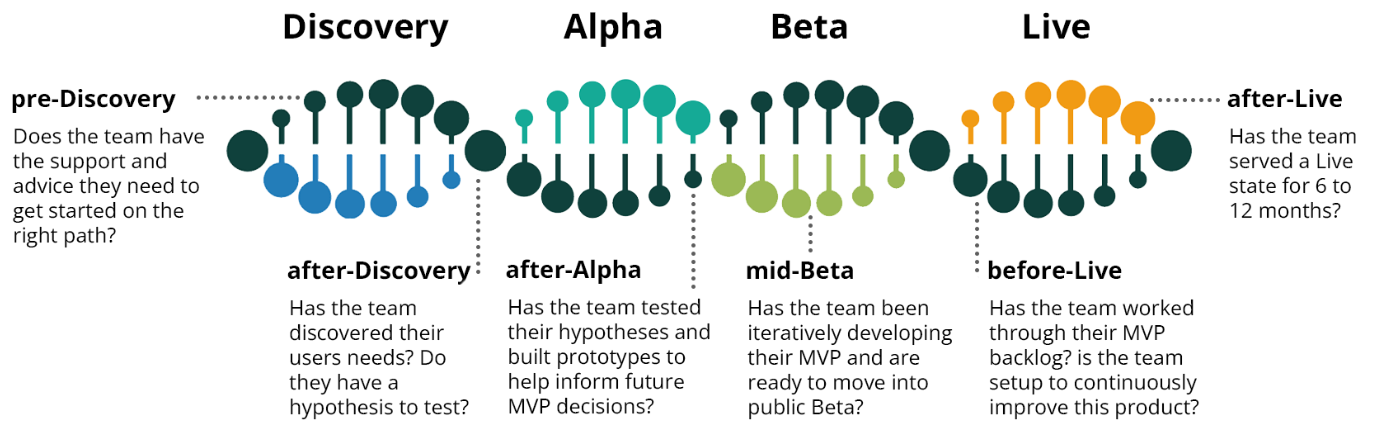
The Ontario Public Service uses the DABL approach in service design. DABL is an approach primarily driven by user needs and follows four phases: Discovery, Alpha, Beta, and Live.
Figure 1: An overview of Discovery Alpha Beta Live design process
Discovery workshops
The first step was to hold discovery workshops with the client (team of five) in order to:
Understand the client’s vision for the project
Define the scope of the project and identify any potential challenges or obstacles
Establish a shared understanding and consensus among the entire team about the direction of the project
Gather information about the target audience, including their needs and desires
Create a problem statement
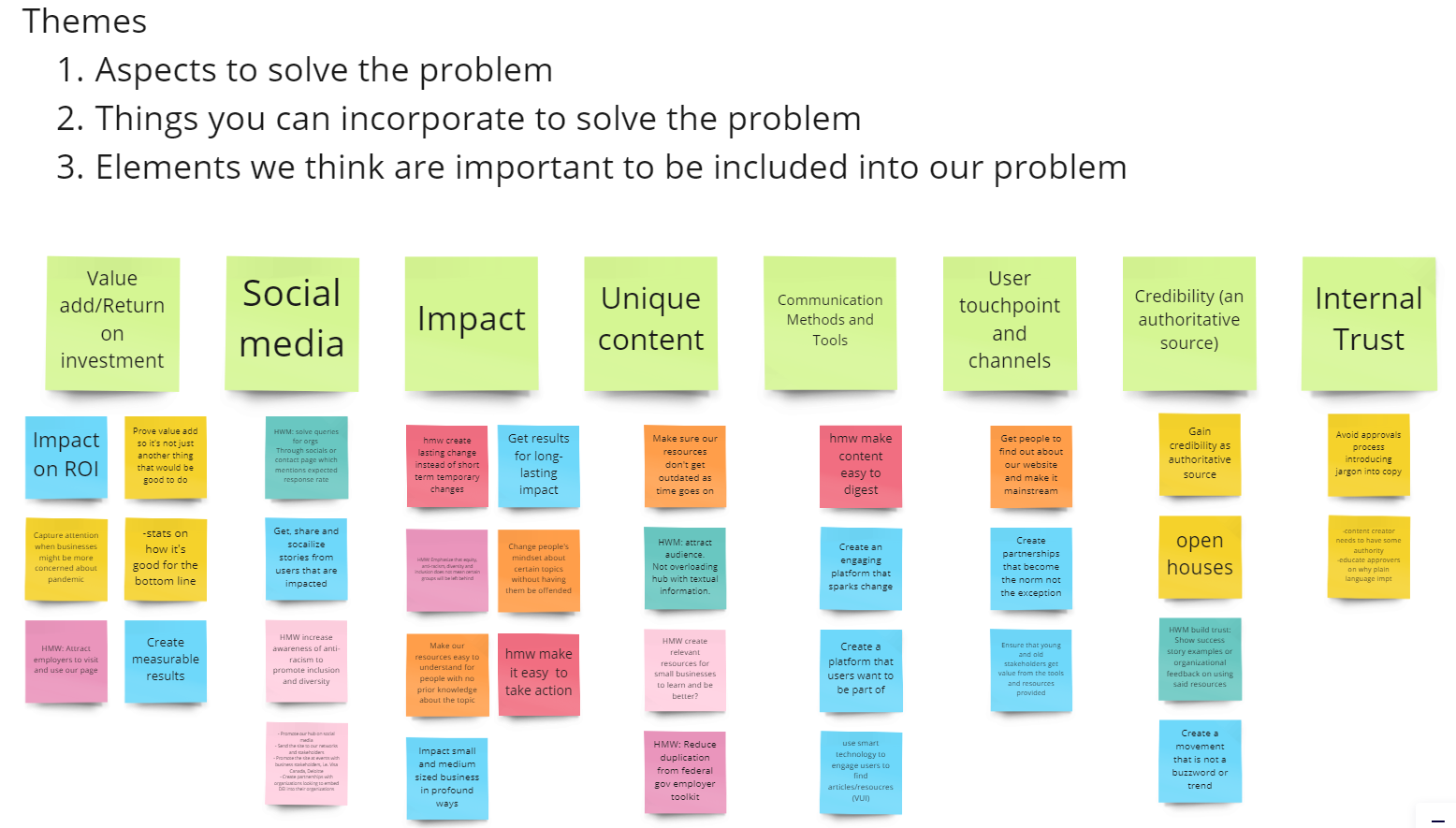
All of our discovery sessions we’re done using Miro. See some screenshots of our work below.
Problem statement
We want to create a digital environment where employers can find free, accessible and scalable resources to build anti-racist and inclusive work environments in their own organizations.
User Interviews
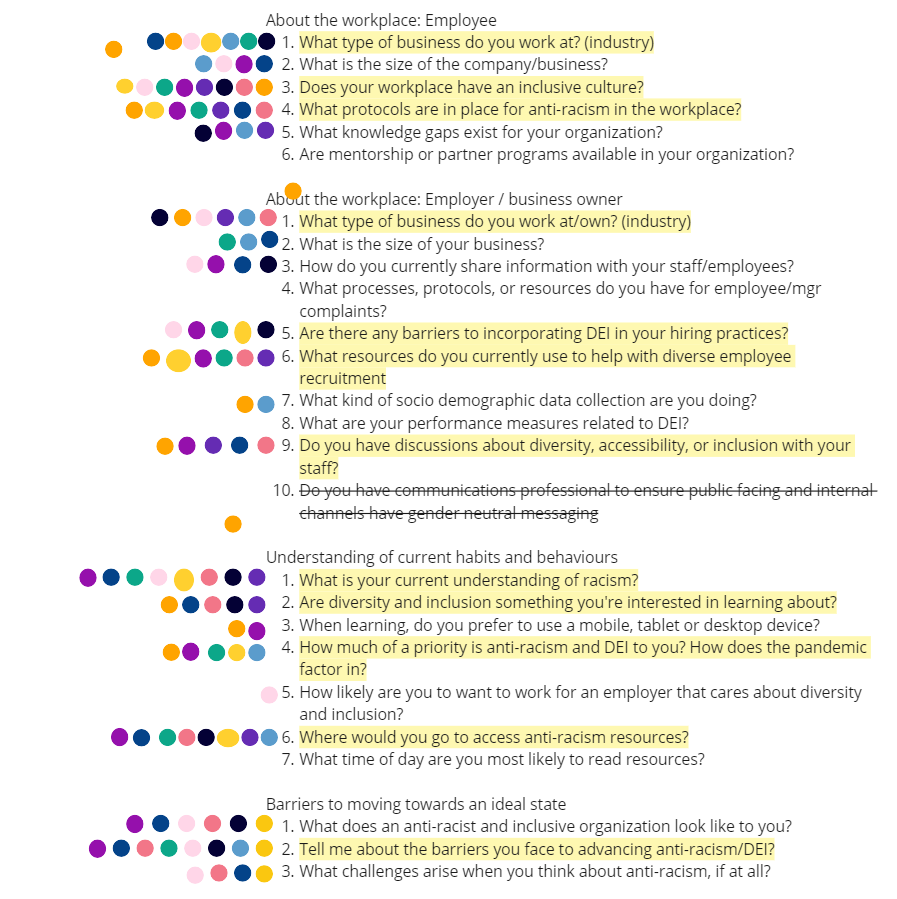
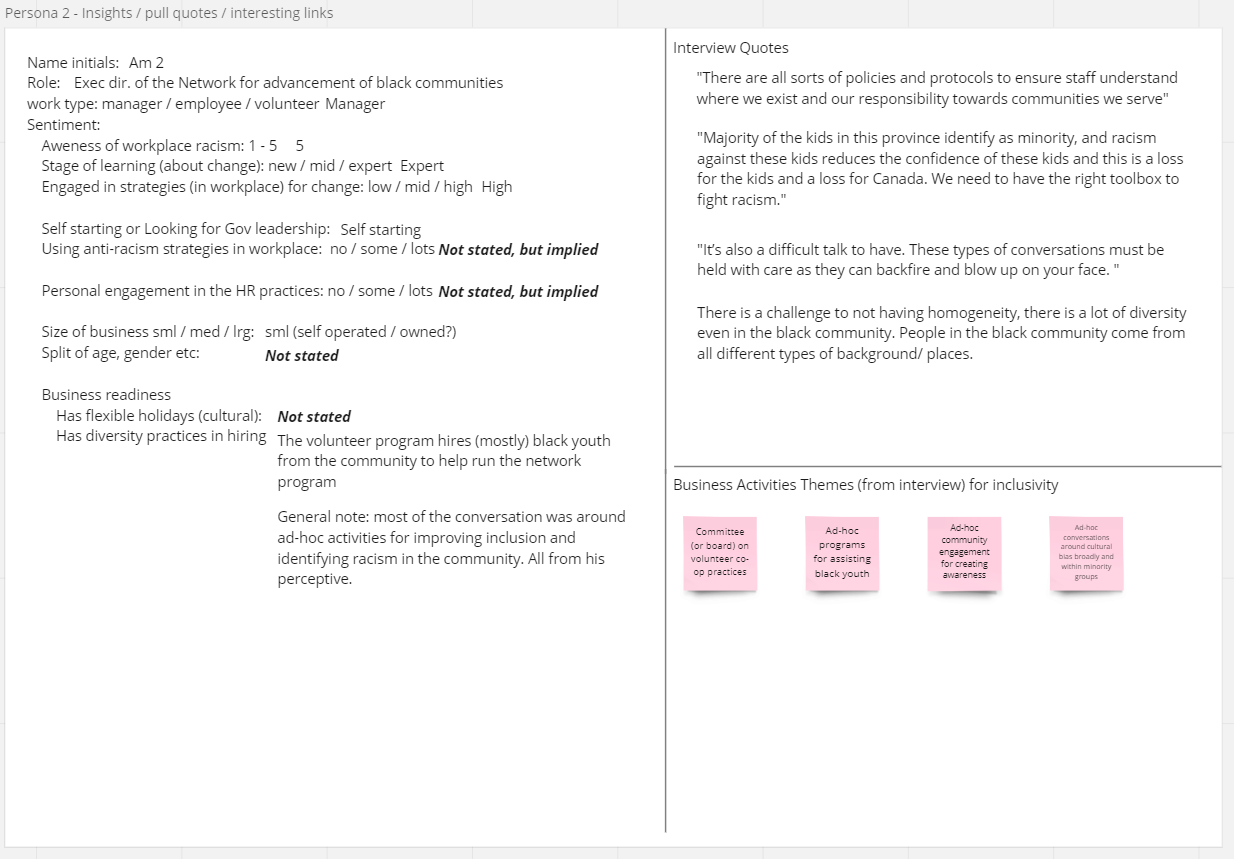
After eight workshops with the business, we were ready to move onto the user interview stage. Along with two other designers, we created the script for the user interviews based on everything we learned from our workshopping. This allowed us to gain actionable insights that could be implemented into our initial MVP.
View examples of our user interview synthesis below.
Creating the MVP
With our research complete, it was time to start working on creating our MVP to validate our findings. Along with three other designers, we worked to design out some of the core pages of the website. View some of our designs below.
The prototype
With the screens for our MVP completed, we turned our attention to creating a prototype for usability testing. Our goal was to validate our research and gather valuable feedback from end users. I took the lead, working alongside two other designers to create a high fidelity prototype in just one week. This prototype closely mimicked the planned functionality of the final product, allowing us to obtain reliable results from our usability testing sessions. We planned to use the prototype to test core features of the website. Key features included:
Working navigation menu
Home page with functional carousels
On-hover effect on all carousel items
Animations on functional components
Functional filters and menu options
View the prototype using this link: MCM Anti-racism Junction Prototype
Usability testing
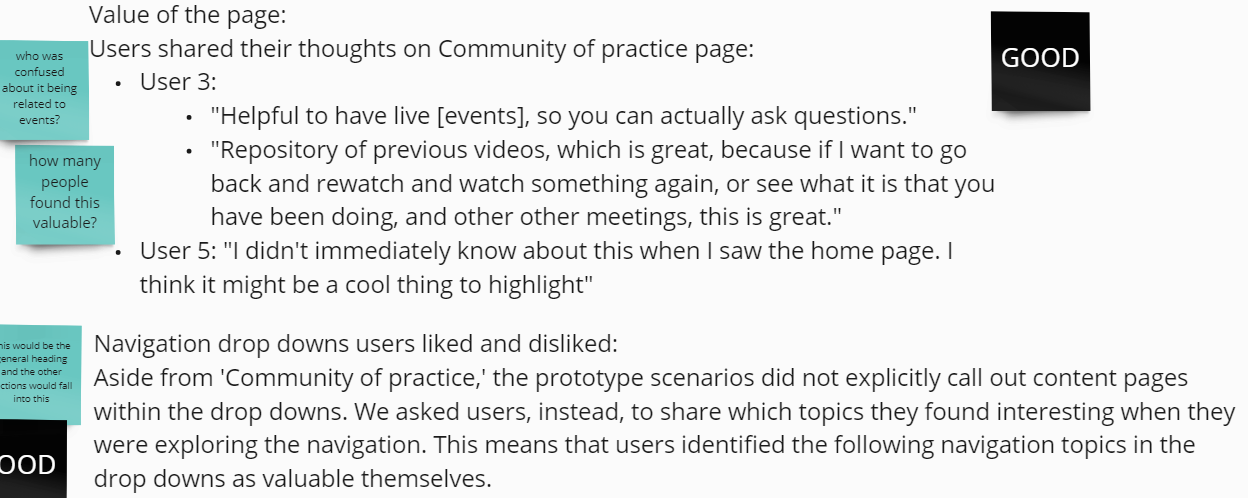
In order to complete the prototype for our MVP within the allotted time frame, we made sure to prioritize the task of writing the script for our usability testing sessions. Given the tight deadline, effective teamwork, clear roles, and careful time management were all crucial to our success. Despite the challenges, we were able to complete the scripts on time and proceed with our usability testing using end users. You can see some of the results of our testing synthesis below.
Next steps
Think about the full end to end experience. If this is intended as a landing page, this about how people will find it, where they are being directed from, and what you want to happen afterwards.
Create a content strategy. This will help the team understand the types of content to be created and the people, time, and funding required to create them.
Create a content backlog. In association with the content strategy, the content backlog will help the team define and prioritize the different resources users resonated with. This will act as a roadmap to support future iterations.
Conduct a card sort with end users. Once the team has decided on all of the content to be created, create a prototype that focuses solely on the navigation bar, and conduct card sorts with end users. This will help define the full information architecture ensuring the navigation is intuitive for users, so they can find what they're looking for. It will also help to validate the content being developed and our user's expectations for it.
Develop the content and resources, while keeping end users informed. This can be done through hosting co-creation sessions, user interviews specific to the topic or type of content, or my sharing a mockup or prototype to gauge user's reactions. By continuously and regularly engaging users, the team will be able to better meet their needs, while also prioritizing the creation of tools and resources that are most relevant to users.
Be iterative.