Inspector Compliance Enforcement (ICE)
Overview
The Ministry of Transportation (MTO) began a complete re-design of their ICE application with three distinct goals in mind.
Provide a better user experience for current and future inspectors.
Align ICE with the look and feel of all official Ontario.ca applications.
Make ICE an accessible software that anybody can use.
Inspectors across Ontario use the ICE application to record construction site visits, tracking all relevant information, from workplace hazards to issuing work orders. As a vital part of daily operations, the extensive ICE redesign is a multi-million dollar initiative involving a team of over 20, including designers, product and project managers, product owners, developers, and more.
Role
User Experience Designer
Visual design
Interaction design
Prototyping
User testing
Accessibility design
Figma | Miro
4 months
Background
I joined the ICE project during its Beta stage to replace a Senior UX Designer, after it had been running for a year. Initially, I was one of two UX designers for three months, after which a third designer joined, leading to a team of three. We each managed separate design streams but collaborated regularly to ensure consistency across designs.
Throughout my time on this project, I was given a tremendous amount of responsibility, which led to a tremendous amount of growth. Some key achievements are listed below:
Set the foundation for design. When I joined the project, the two existing designers had been creating designs with no real style guide in place. This led to major inconsistencies within and between their designs, as well as unjustified design decisions from both sides. I worked closely with them to create a fully flushed out style guide to ensure consistency across all screens. This helped speed up the design process, as well as significantly reduce the amount of meetings needed to discuss designs.
Led multiple design streams in parallel. Using feedback from user interviews, I successfully created designs for multiple streams within the ICE application, working closely with product owners, product managers, and developers.
Performed user testing. After completing designs, I created user testing scripts and led user testing sessions with real inspectors (the end-user) to validate design decisions and to gather feedback to iterate on designs.
Created high fidelity mock-ups and prototypes. Creating high fidelity mock-ups and prototypes that closely resembled final product functionality to ensure user testing sessions provided valuable and high quality feedback.
Process
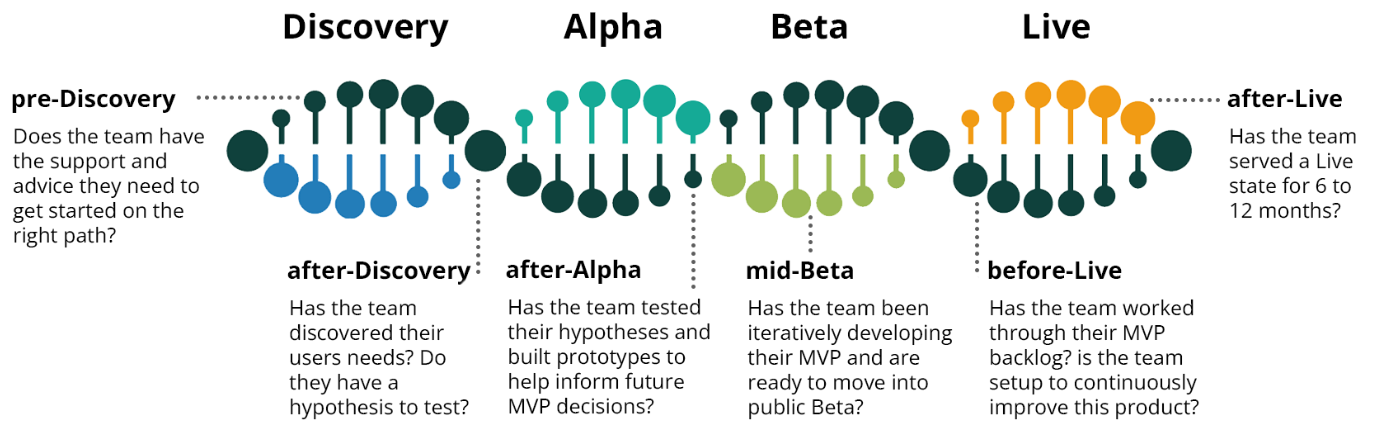
The Ontario Public Service uses the DABL approach in service design. DABL is an approach primarily driven by user needs and follows four phases: Discovery, Alpha, Beta, and Live. I joined the ICE project during the Beta stage, and it isn’t set to go live until ~2024.
Figure 1: An overview of Discovery Alpha Beta Live design process
Setting the foundation for the design
An issue that was immediately apparent after joining the project was that the two current designers had been creating screens independently without a style guide or any guidelines to bring their designs together. The result were screens that didn’t even look like they were a part of the same application! The problems are listed below in summary:
No style guide (fonts, components, color, etc..)
No grid (margins, spacing)
No consistency between designers
Due to hardware capabilities, end users do not want to scroll! This request was not honored in the designs!
The problem
In order to solve this issue, a number of actions were taken, summarized below:
Recognize that design should not be continued until this issue is resolved; pause all design work for one week to sort things out.
Hold design workshops with designers every day to discuss project requirements and start developing a grid, a comprehensive style guide, and a component library.
Use the Ontario Design System when possible to closely align the application with the look and feel of an official Ontario application.
Redesign all existing screens to fit the newly implemented guidelines.
Short daily designer meetings to discuss any new components/designs to ensure alignment with the style guide and consistency among designers
The solution
Although this solution temporarily set the schedule back, it was a necessary step to take that started to pay off the very next week. The design process suddenly became much more efficient, allowing everyone involved to allocate more time to other tasks.
The redesign process
Workshops
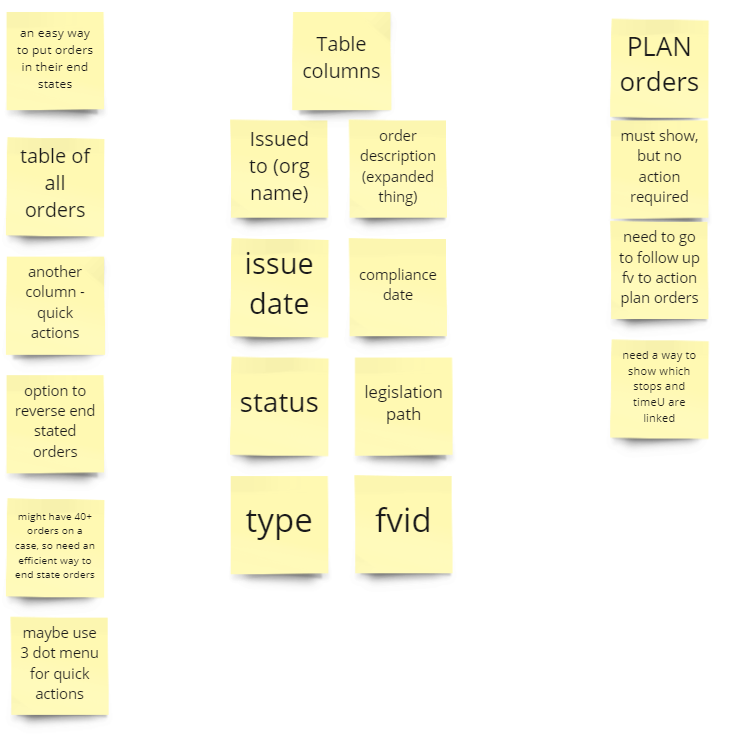
I ran multiple workshops using Miro with product owners, product owners, and other designers to gather requirements for every stream of the redesign.
Designs
The next step in the process was to create designs using what we learned in the workshops along with screenshots of the original legacy application. Some key rules I had to keep in mind when designing included:
Ensuring that every screen would not require any scrolling; all the information should fit on the screen (exceptions in rare cases).
Ensuring that the redesign is as accessible as possible to help inspectors who are using assistive technologies or those who have low vision.
Ensuring that the redesign followed the style guide as well as aligning with the Ontario Design System to ensure accessibility and consistency.
Ensuring that the redesign would be familiar enough so that current inspectors who are used to the legacy application will have a smooth transition.
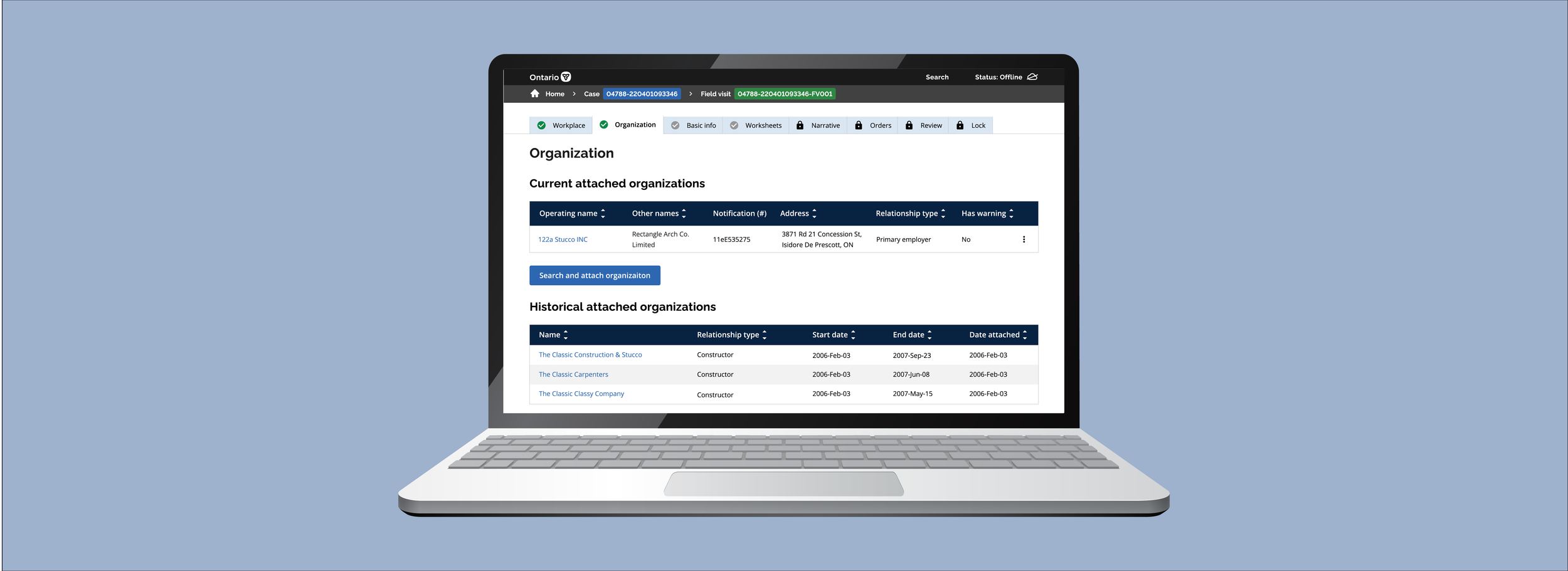
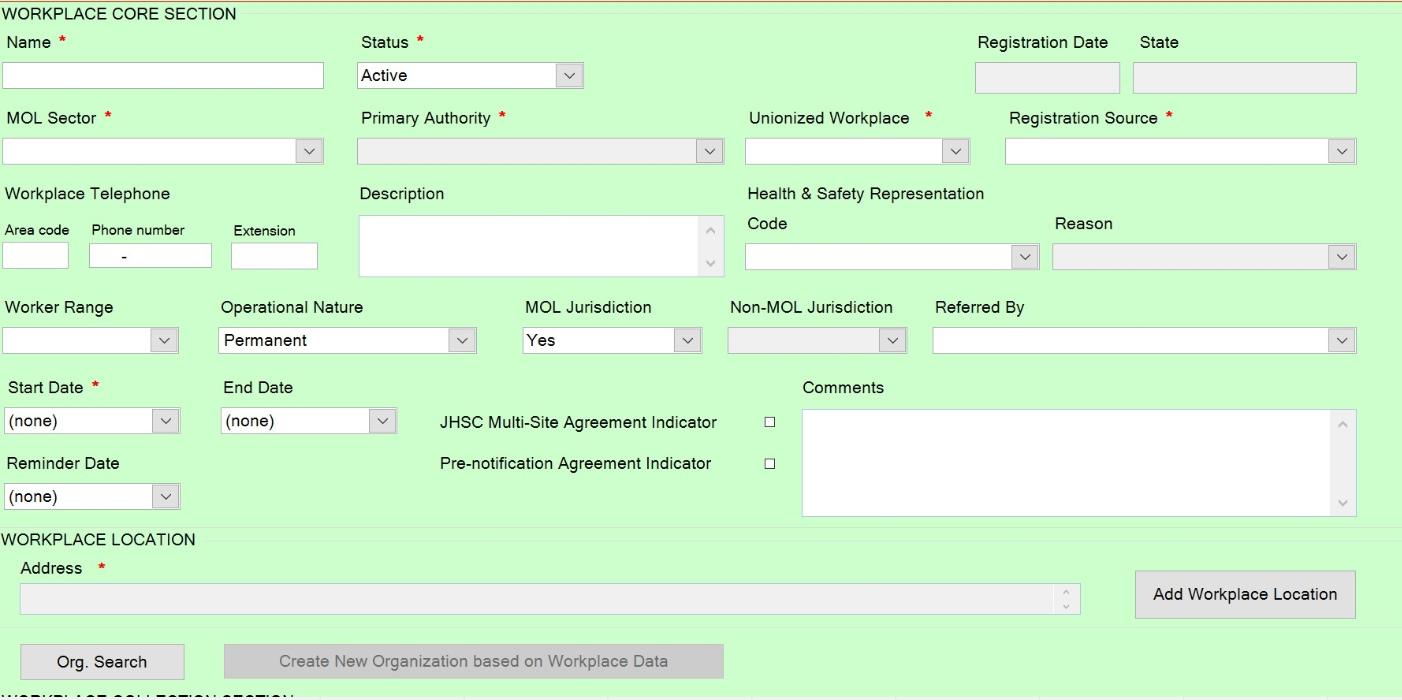
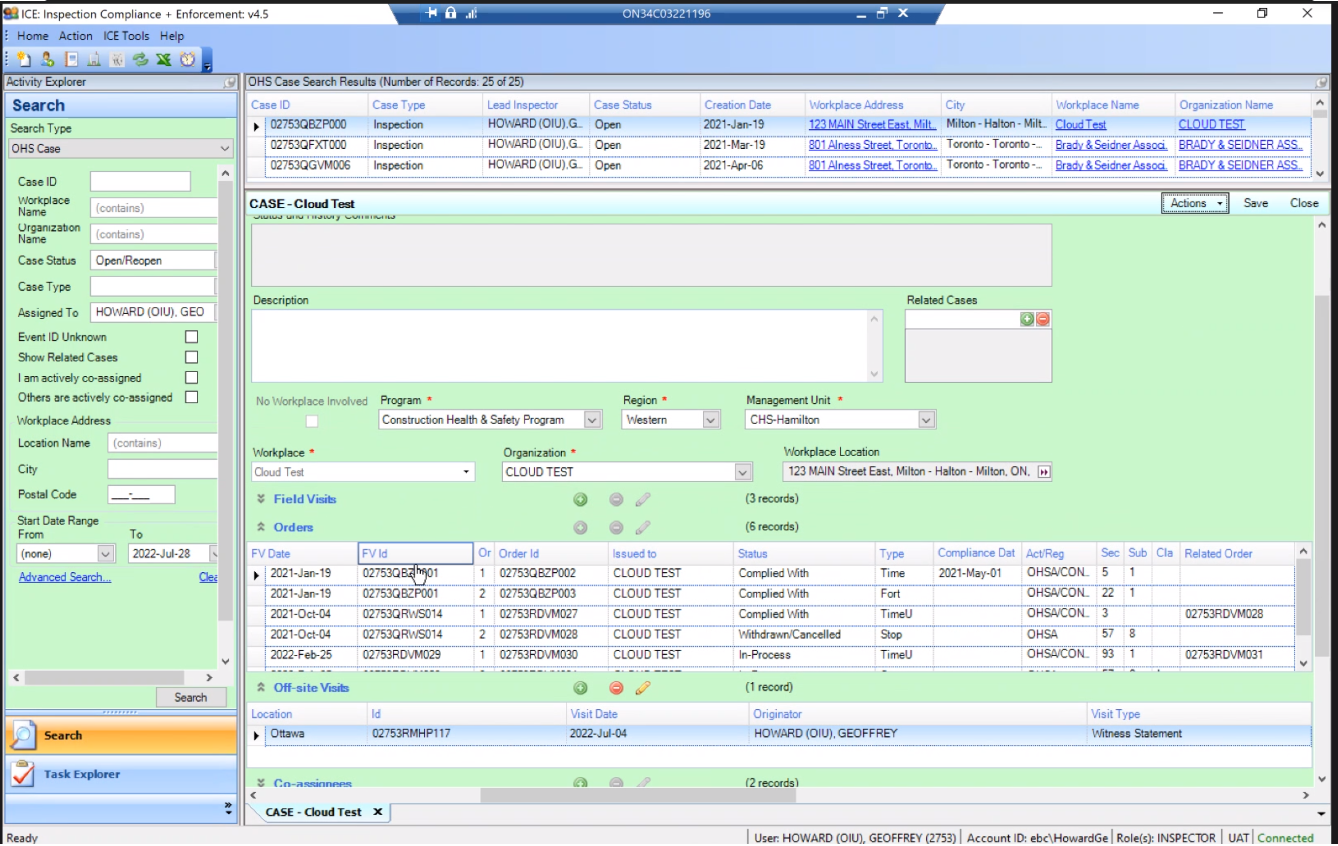
See some examples of before and after screenshots of the application below.
Validation and errors
Another important component of redesigning the ICE application was creating designs for errors, success banners, warning banners and more.
User testing
After creating designs, we moved into the user testing stage in order to validate our design decisions. I created the script for the sessions and interviewed 5 inspectors (the end user) who all had varying levels of technological proficiency. View the script below.
Iterate
Based on these user testing sessions, we gather feedback to incorporate to our next iteration of design. Unfortunately, my work term had ended right after user testing was completed so I was unable to be part of the design for the next iteration.