GoCloud Calculator
1. Overview
Context
The GoCLOUD Calculator is a tool that allows OPS employees and clients to accurately estimate the costs of products with their specific needs and configurations in mind. With new products and services constantly being added for clients, frequent design changes and additions are necessary.
When I first came onto this project, I was picking up where the past UX designer left off. In this case study, I will go through my process for designing pages for ElasticSearch.
UX Designer (Visual UI Design, Prototyping, Wireframing, Graphic design)
Role
Tools
Figma, Adobe Illustrator
8 Months
Duration
Create new page designs.
Update outdated page designs.
Create and present prototypes.
Ensure smooth designer to developer handoff.
Goals
Note: This project page shows only one service’s design stream on the project.
2. Process
Requirements gathering
Met with the client with developers to discuss requirements for ElasticSearch GoCLOUD Calculator page. Learned about what ElasticSearch is, and how it functions, as well as mapping out the entire workflow for the user. This set a foundation for how to build out and design the pricing calculator this tool.
The next step was to create a wireframe with a basic layout. After getting the green light on the wireframe, I created a high-fidelity mock-up and prototype to present to the client. View the interactive prototype here.
Wireframes and prototypes


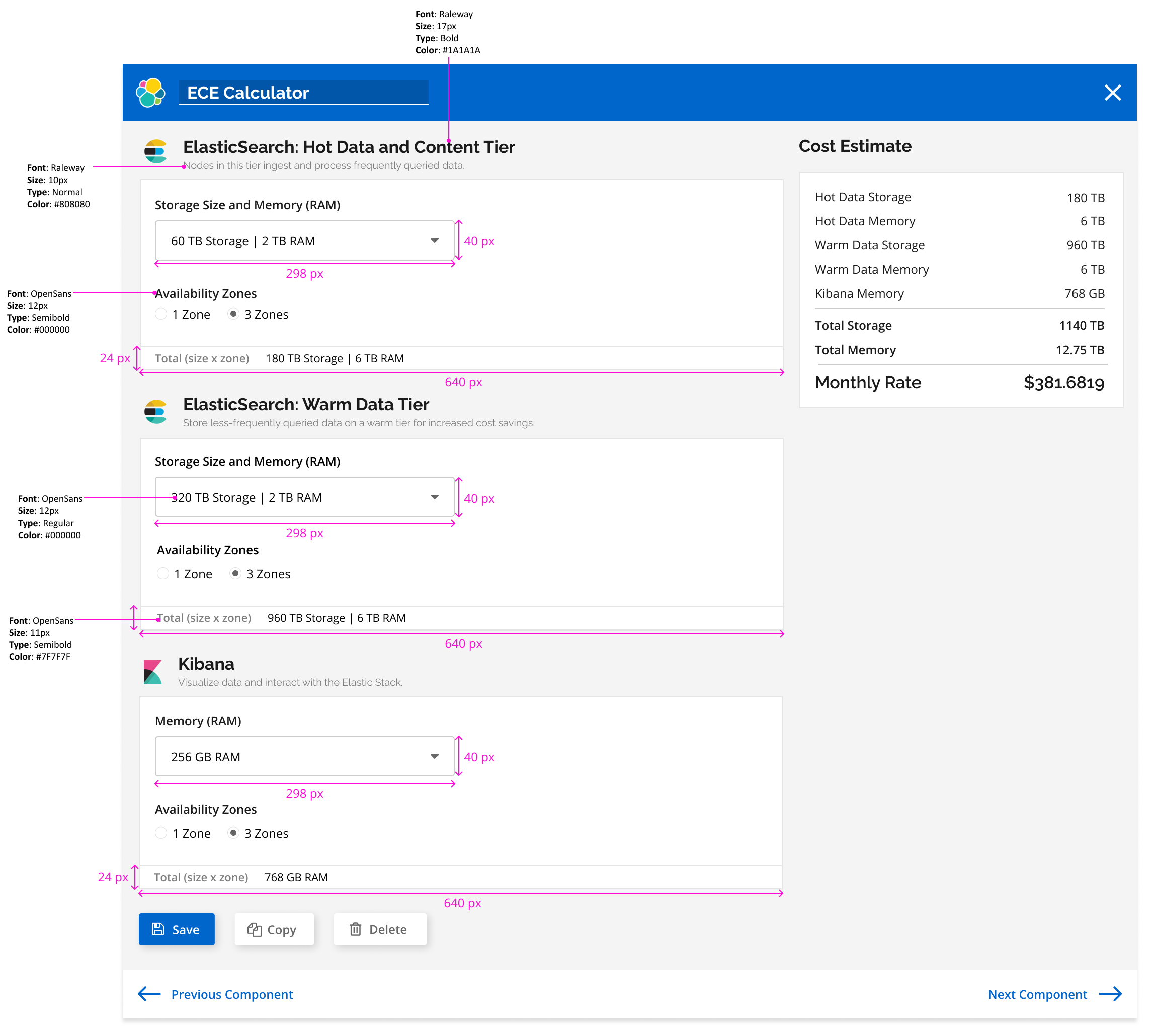
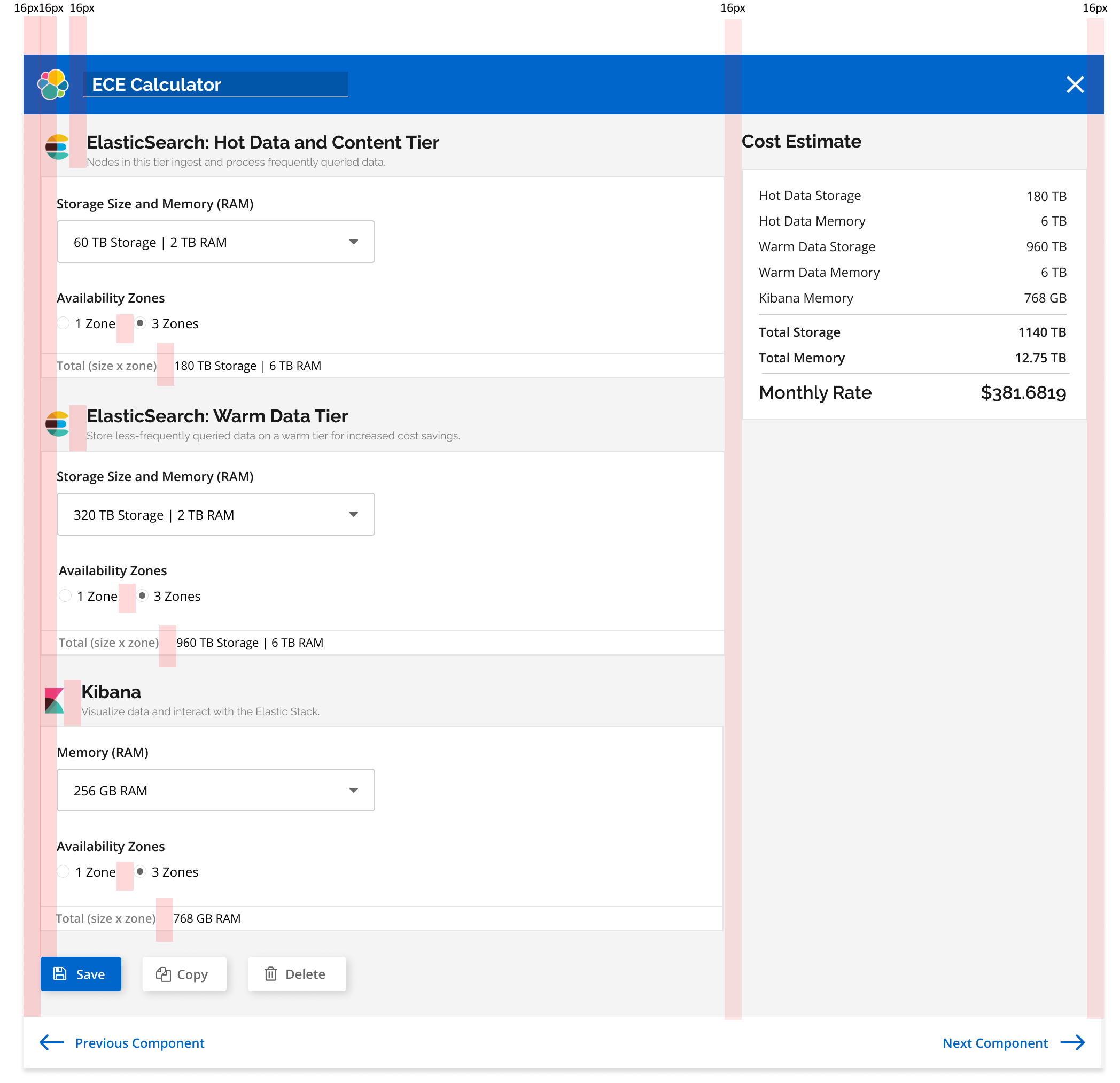
After a design review and some iterations, a final design was approved. The next step was to handoff the final screens to developers to create the final product. I met with the development team and created technical specifications and annotations with them for the designs to ensure a smooth development process as well as ensuring accurate design implementation.
Developer Handoff



3. Admin pages
Next, we discovered we needed a way for the client to change the values for all the different dropdown menu options. The client was not a tech savvy person, so creating an intuitive and friendly interface was a high priority.



4. Final thoughts
This was my first experience doing User Interface design, and looking back, there was a lot more I could have done. However, given the little knowledge and experience I had, I still managed to learn a lot, while creating value for the client. Being the sole designer on this project was both a blessing and a curse. On one hand, I have creative freedom to design however I want, but on the other hand, I have no way of gaining an outside perspective. Hopefully I will be able to work on more projects in the future with a full design team.
PREVIOUS
